#axure rp pro简介
Axure RP 是一款专业的快速原型设计工具,由美国Axure公司开发,RP代表Rapid Prototyping(快速原型)。它支持多人协作设计和版本控制管理。Axure 7.0 提供了丰富的功能,包括站点地图管理、控件面板、模块面板、线框图工作区等,方便用户设计线框图、流程图及自定义部件。新增实时预览、内容自适应、响应式布局等功能,优化了绘制效率和操作体验。
在Axure 7中使用FontAwesome字体的方法为:下载并安装Font Awesome字体,载入FontAwesomeV321.rplib部件库,添加相应CSS链接至Web字体设置中。通过拖放部件或复制图标粘贴到Axure中使用,并可调整字体大小和颜色来自定义样式。
汉化版可通过将lang文件夹复制到安装目录实现,同时提供注册码以激活软件。这些功能与优化使Axure RP成为UI/UX设计的高效工具。
怎么在Axure7中使用FontAwesome字体
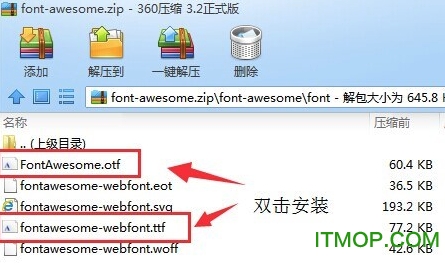
第一步:下载FontAwesome 字体,然后双击 font-awesome.zip 安装 Font-awesome 字体到你的电脑里

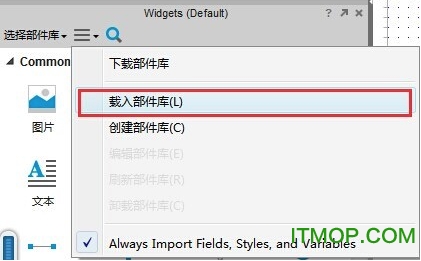
第二步: 打开Axure RP,载入 FontAwesomeV321.rplib 这个部件库

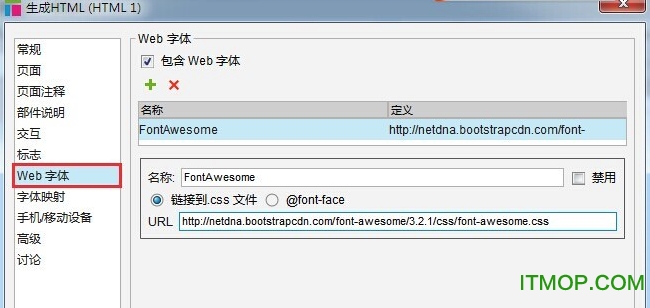
第三步: 添加下面的 Font Awesome CSS 链接到 生成HTML时弹出对话框的 Web 字体 中,然后点击关闭。http://netdna.bootstrapcdn.com/f … ss/font-awesome.css

至此,FontAwesome 字体已经安装完毕。
使用方法:
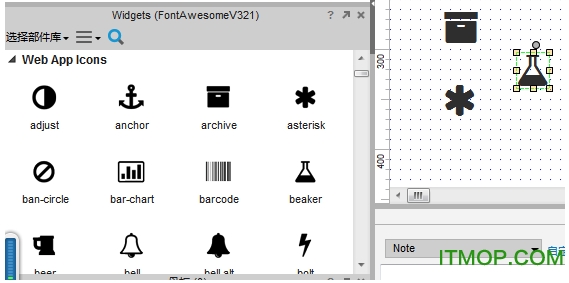
1. 在 Axure 部件库列表中,选择 FontAwesome321 部件库,然后就想操作其它部件一样,拖放使用。

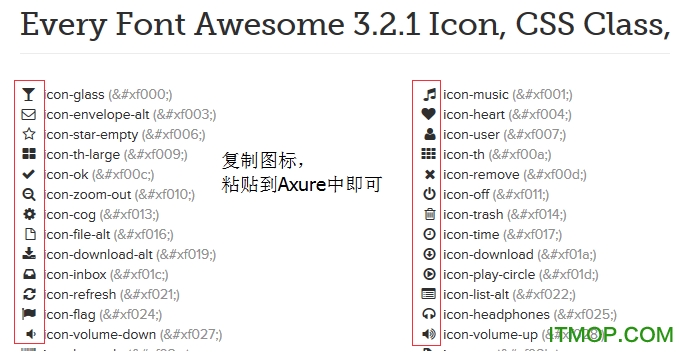
2. 打开 FontAwesome3.2.1 版本的参考页面 http://fontawesome.io/3.2.1/cheatsheet/,复制你想要的图标,然后粘贴到 Axure 中使用

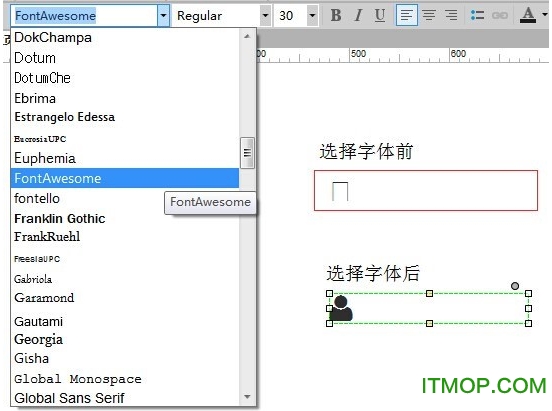
注意:如果你复制图标到 Axure 中,并没有正常显示。 请选中该图标,然后将字体设置为 FontAwesome 即可。

最后:因为这些小图标其实使用的是字体图标,所以你可以使用改变字体大小和颜色来自定义小图标的样式。
axure 7.0功能特点
站点地图面板
对所设计的页面(包括线框图和流程图)进行添加、删除、重命名和组织页面层次。
主菜单和工具栏
执行常用操作,如文件打开、保存文件,格式化控件,自动生成原型和规格说明书等操作。
控件面板
该面版包含线框图控件和流程图控件,另外,你还可以载入已有的部件库(*.rplib文件)创建自己的部件库。
模块面板
一种可以复用的特殊页面,在该面板中可进行模块的添加、删除、重命名和组织模块分类层次。
线框图工作区
线框图工作区也叫页面工作区,线框图工作区是你进行原型设计的主要区域,在该区域中你可以设计线框图、流程图、自定义部件、模块。
页面注释和交互区
添加和管理页面级的注释和交互。
控件交互面板
定义控件的交互,如:链接、弹出、动态显示和隐藏等。
控件注释面板
对控件的功能进行注释说明。
axure7.0注册码
用户名: aaa
注册码1:h624pifAqt7It5e8boKkML+Y4RjDX5xknP4k7QktJYQoxsvv7VUS7hBCv/2ef45P
注册码2: 2GQrt5XHYY7SBK/4b22Gm4Dh8alaR0/0k3gEN5h7FkVPIn8oG3uphlOeytIajxGU
注册码3:+f4T7ql2FvMB6Jx0PvfoGBB8T5UdAfIZi3uJiP4VHI6xGkev7hKHh+xJrJDNZjRS
axure rp pro汉化说明
如果您使用的为 Windows版: ① 将 lang 文件夹复制到类似c:\Program Files (x86)\Axure\Axure RP Pro 7.0 (32位Windows) 或c:\Program Files\Axure\Axure RP Pro 7.0 (64位 Windows) 目录中;
② 启动 Axure 即可看到简体中文界面, 说明已成功汉化,如果仍为英文则一定是汉化文件位置不正确.
新版特色
1. 优化了界面和操作,明显提高绘制效率,可直接在控件上改变形状,同时加入了几个常用形状;
2. 支持了投影和内阴影,可以用来画简单的组件;
3. 支持更多的触发事件;
4. 普通形状也能增加事件效果,例如要移动一个形状,不需要转化成动态面板;
5. 事件用例感觉也有所变化,增加了一些参数,例如切换动态面板状态时有更多的参数可以选择;
6. 增加了和Justinmind一样的实时预览功能,再也不用一遍又一遍地生成页面了;
7. 内容自适应,例如动态面板或文字块能根据内容自动适应到合适大小;
8. 强化的表格功能Repeater,可以自动填充数据,对数据进行排序,过滤等操作;
9. 页面级的参数Onreszie,这样在手机测试时可以作为横竖屏判断;
10. 响应式布局,可以定义不同窗口大小下的布局结构。









