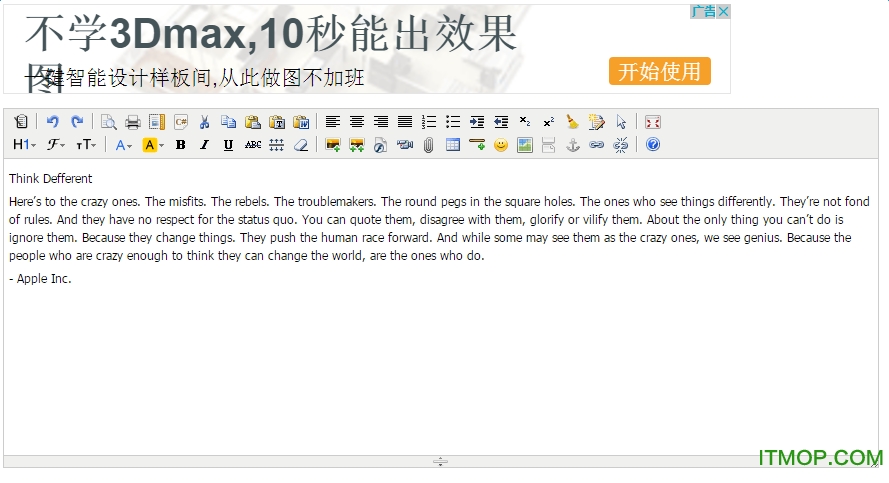
#KindEditor编辑器简介
KindEditor是一套开源的在线HTML编辑器,旨在为网站用户提供所见即所得的编辑体验。开发人员可将其用于替代传统的多行文本输入框(textarea),实现可视化的富文本编辑功能。它基于JavaScript编写,能够与Java、.NET、PHP、ASP等多种后端技术无缝集成,适用于CMS、商城、论坛、博客、Wiki及电子邮件等互联网应用。
KindEditor采用插件化设计,所有功能均可根据需求灵活增减,同时支持自定义风格(仅需修改一个CSS文件)。其兼容性良好,支持主流浏览器如IE、Firefox、Safari、Chrome和Opera,并在性能上表现出体积小、加载速度快的特点。此外,KindEditor开放源代码,内置自定义DOM类库,便于精确操作DOM结构。
最新版本修复了多个Bug,包括IE系列浏览器中的错误,优化了多语言支持(如新增俄语语言包)和按钮显示问题。调用方法简单:下载并解压后上传至服务器,通过在页面中添加TEXTAREA输入框并初始化编辑器即可使用。各语言示例程序(如ASP、PHP、JSP)可供参考。
KindEditor免费版特色
扩展:基于插件的设计,所有功能都是插件,可根据需求增减功能
风格:修改编辑器风格非常容易,只需修改一个 CSS 文件
兼容:支持大部分主流浏览器,比如 IE、Firefox、Safari、Chrome、Opera
快速:体积小,加载速度快
开源:开放源代码,高水平,高品质
底层:内置自定义 DOM 类库,精确操作 DOM
KindEditor更新日志
ver 4.1.11 (2016-03-31)
新增: 俄语语言包,感谢Valery Votintsev (http://codersclub.org/)。
改善: 语言包文件名标准化,zh_CN -> zh-CN, zh_TW -> zh-TW。
Bugfix: [IE6] 当前页面设置了document.domain,销毁编辑器会报错。
Bugfix: 行首全角空格被过滤。
Bugfix: 修复多语言包的一些小错误。
Bugfix: [IE11] 有些设备报错不能显示,对象不支持attachEvent属性或方法。
Bugfix: retina屏幕上按钮裂开。
Bugfix: 编辑图片后点击插入图片,弹出两个dialog。
ver 4.1.7 (2013-04-21)
Bugfix: 取消全屏后没有恢复到原来大小,调整窗口大小后宽高变成全屏宽高。
Bugfix: [IE] 删除图片、Flash、视频后立即点击图片按钮出错。
Bugfix: [IE8] 源代码模式下输入会丢失type属性。
Bugfix: [IE] 输入几个文字,切换到源代码模式再切换回来,插入图片报错。
Bugfix: 插入5x5表格,A1向下合并两次,再点到A2,向下合并报错。
KindEditor编辑器调用方法
1.下载 KindEditor 最新版本。打开下载页面
2.解压zip文件,将所有文件上传到您的网站程序目录下。例如:http://您的域名/editor/
3.在需要显示编辑器的位置添加TEXTAREA输入框。
id在当前页面必须是唯一的值,还有,在有些浏览器上不设宽度和高度可能显示有问题,所以最好设一下宽度和高度。宽度和高度可用inline样式设置,也可用编辑器初始化参数设置。
在TEXTAREA里设置HTML内容即可实现编辑,在这里需要注意的是,如果从服务器端程序(ASP、PHP、ASP.NET等)直接显示内容,则必须转换HTML特殊字符(>,<,&,")。具体例子请参考各语言目录下面的demo.xxx程序,目前支持asp、asp.net、php、jsp。









